Projekty
ToPwr

Ta mobilna aplikacja będzie wszechstronnym przewodnikem i zbiorem wszystkich aktualnych istotnych informacji na mojej uczelni. Jest to projekt w KN Solvro, gdzie pełnię rolę Flutter Techleada i lidera działu mobile. W projekcie odpowiadam za wdrażanie nowych funkcjonalności oraz przeprowadzam code reviews dla moich trzech współpracowników. Aplikacja jest budowana na podstawie designu w Figmie.
Na ten moment rozwijamy ją w pełni open-source. Odwiedź nasze repozytorium) i zostaw nam gwiazdkę!
Użyte technologie: Flutter, Riverpod, GraphQL, graphql_codegen, Figma, Dio, Freezed
django-mapbox-location-field



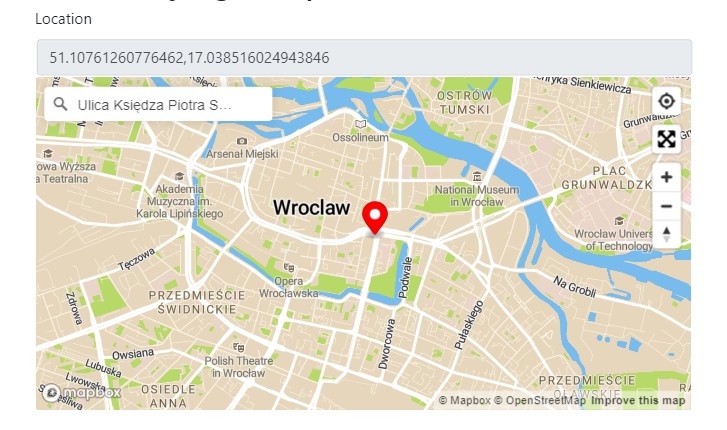
Django-mapbox-location-field to w pełni udokumentowana i automatycznie testowana biblioteka Django, dostępna
na PyPi oraz moje najpopularniejsze repo na Githubie. Zawiera
proste w użyciu pole modelu i formy z własnym widgetem do wybierania lokalizacji na mapie. Jest to mój w pełni
samodzielnie stworzony moduł open-source. Wypuściłem pierwszy release w wieku 16 lat, a dzisiaj używa go zauważalne
grono osób. Zobacz demo na żywo lub
odwiedź repozytorium.
Użyte technologie: Django, GeoDjango, jQuery, Mapbox GL JS
Exam Routes

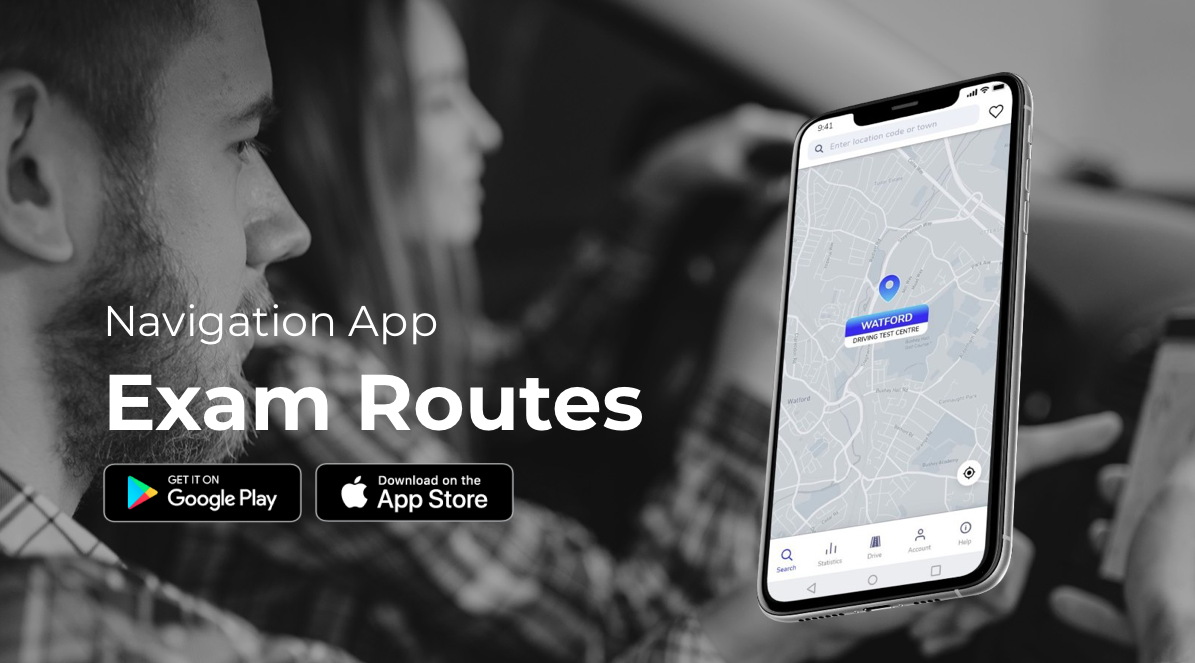
Projekt na zamówienie dla brytyjskiego startupu. Hybrydowa aplikacja mobilna we Fluterze z webowym panelem admina (we
Flutterze), na podstawie projektu w Adobe XD. Mobilne aplikacje na Androida i iOS wykorzystywały natywne SDK-i do
nawigacji turn-by-turn, w pełni samodzielnie zaimplementowane natywnie i zintegrowane z Flutterem. Całość postawiona na
Firebase jako backendzie.
Użyte technologie: Flutter, Flutter web, Firebase, Adobe XD, Here Premium SDKs (native iOS & Android), Mapbox SDKs ( native and flutter plugin)
ScrabbleScoreMobile

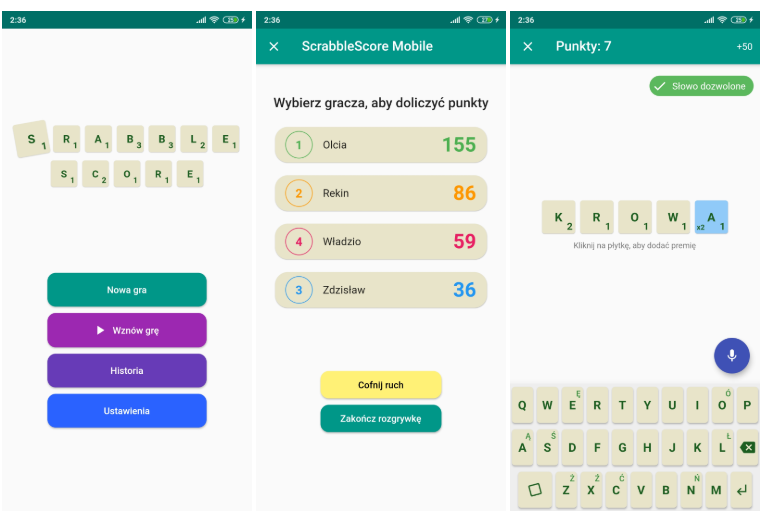
Aplikacja mobilna do liczenia punktów oraz zarządzania rozgrywką w grze Scrabble. Remake mojej pierwszej konsolowej
aplikacji z 2017 roku.
Poza flutterową aplikacją, projekt zawiera proste API ze słownikiem we Flasku.
Użyte technologie: Flutter, Flask
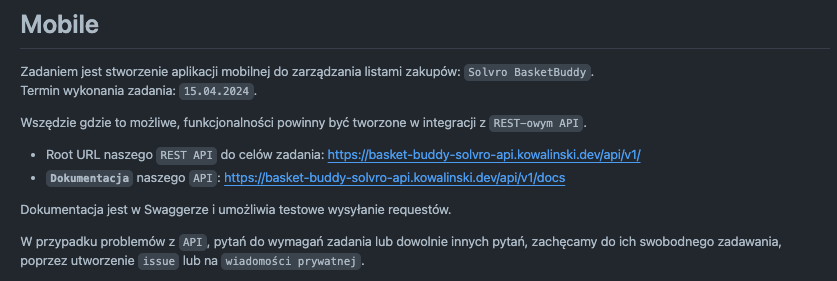
BasketBuddy - zadanie rekrutacyjne

Jestem autorem najnowszego zadania rekrutacyjnego do działu MOBILE w KN Solvro na wiosnę
2024. Zadaniem jest wykonanie aplikacji do zarządzania listami zakupów Solvro BasketBuddy. Aplikację należy
zintegrować z wynonanym przez mnie prostym REST API w Django Rest Framework (dokumentacja w Swagger UI), a treść
mojego autorstwa posiada szczegółowe wymagania dotyczące funkcjonalności.
Zadanie będzie publiczne za kilka dni
Użyte technologie: Django, Django Rest Framework, Swagger UI
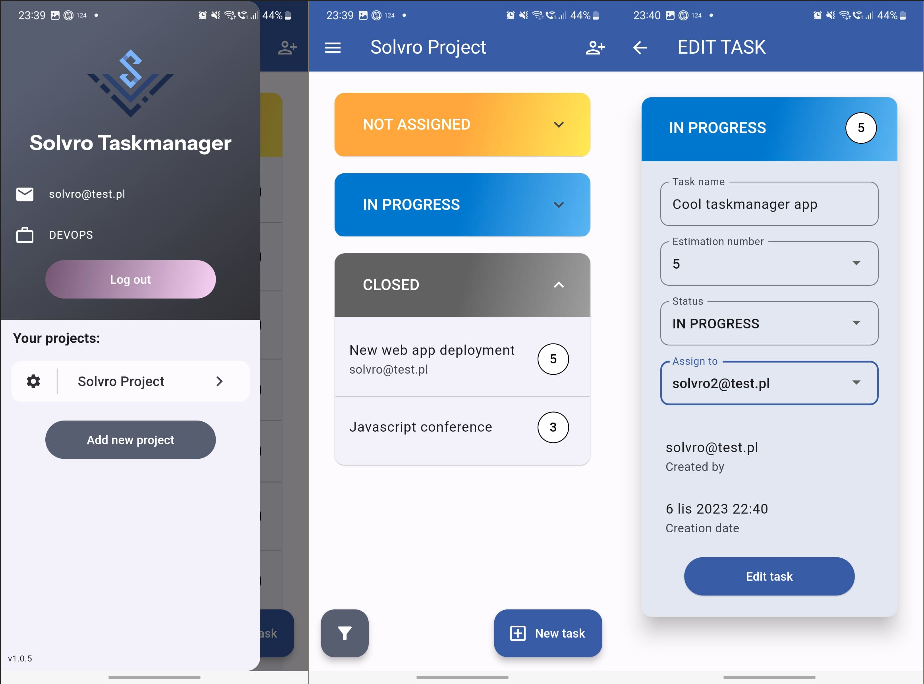
Solvro Taskmanager Demo

Prosta, wynonana w kilka dni aplikacja mobilna (i webowa) w Flutterze. Było to zadanie rekrutacyjne
do KN Solvro, gdy się do niego rekrutowałem. Stworzyłem też w pakiecie REST API w Django Rest Framework. Treść wymagań nie jest już niestety publiczna, ale polegało na stworzeniu aplikacji do
zarządzania zespołem developerów o określonych wymanganiach. Ta prosta, dostępna otwarcie aplikacja stanowi pokaz mojej
popisowej architektury kodu z wykorzystaniem freezed, riverpod i kilkuwarstwowej architektury w Flutter.
Użyte technologie: Flutter, Riverpod, Freezed, Dio, Django, Django Rest Framework
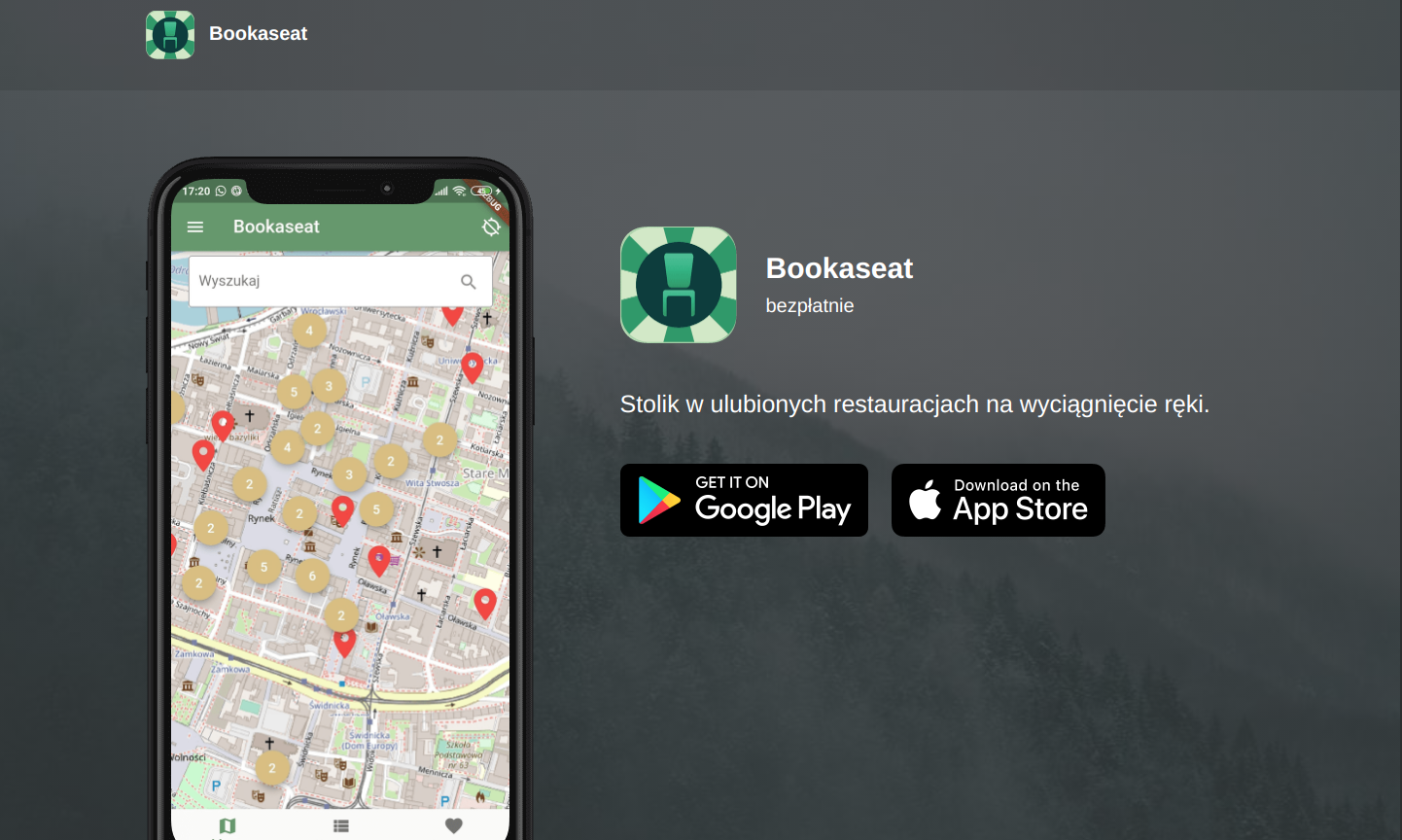
Bookaseat

Mobilna aplikacja dla startupu z segementu gastronomiznego. Byłem odpowiedzialny za dwie flutterowe aplikacje (business
i customer), natomiast Maks stworzył backend i doradzał przy UX/UI.
Jest to moja pierwsza flutterowa aplikacja.
Startup ostatecznie nie wszedł na rynek z powodu pandemii COVID-19
Użyte technologie: Flutter, OpenStreetMap
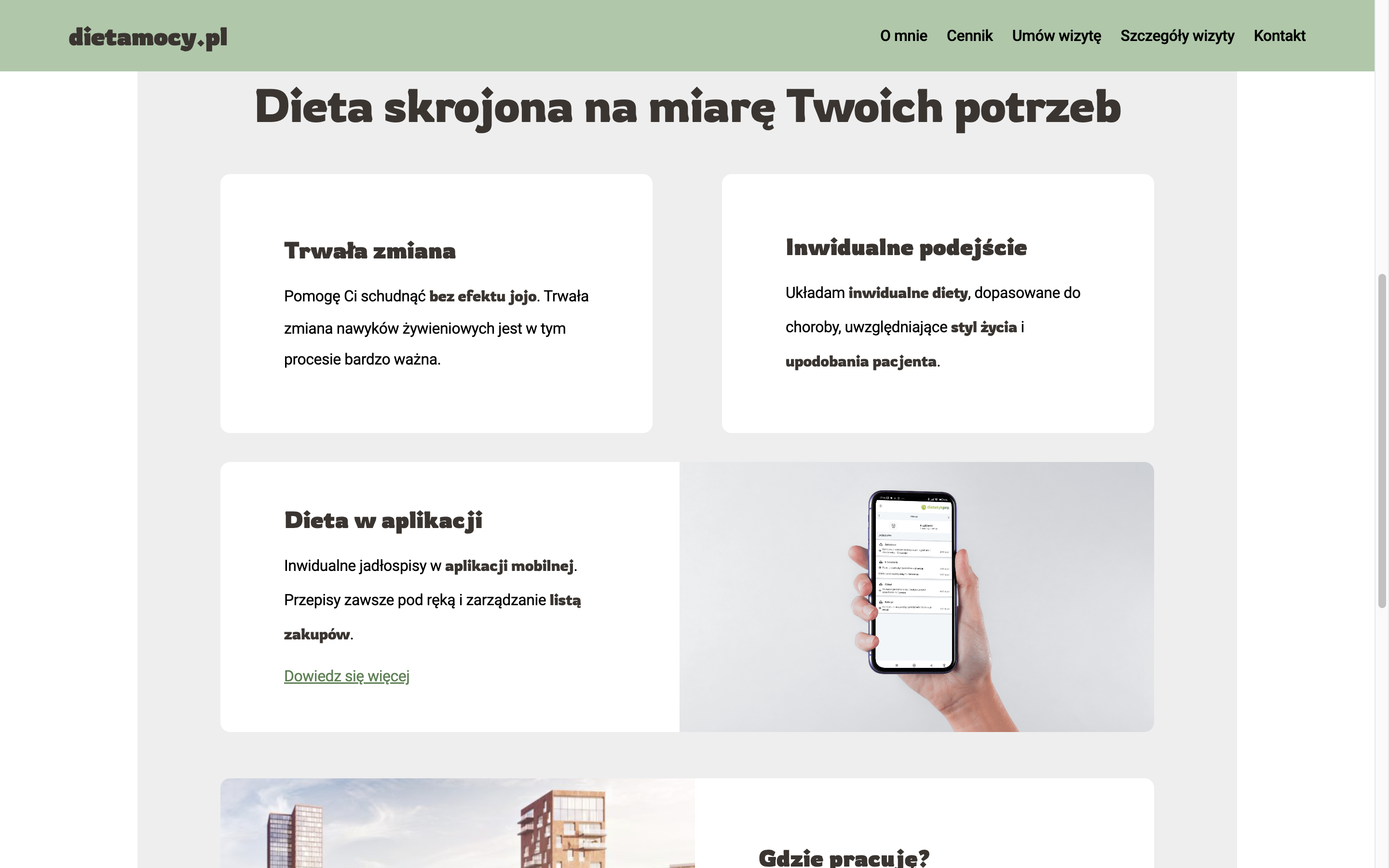
dietamocy.pl

Strona personalna dla dieteyka. Zaprojektowana i zbudowana przez mnie, we współpracy z kielntem. Projekt był w Figmie, a użyte technologie to Astro.js, HTML i CSS. Zintegrowany z Zoho booking.
Użyte technologie: Astro.js, HTML, CSS, Figma, zoho bookings
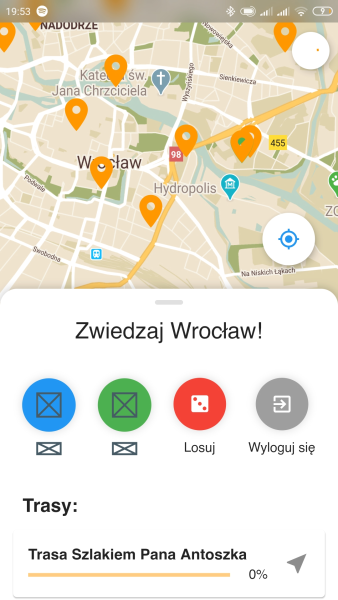
Wrocław Przystępnie

Do Wrocławia przyjeżdżają dziesiątki tysięcy turystów miesięcznie. Ale żaden z nich nie ma pojęcia, co warto zwiedzić. W
papierowych przewodnikach pełno jest Kościołów…
W ramach konkursu Zwolnieni z Teorii nasz zespół przygotowuje aplikację, która pozwala użytkownikom na odkrycie ekscytujących miejsc, wyselekcjonowanych przez rdzennych wrocławian.
Ponownie, Maks był odpowiedzialny za backend, gdy ja tworzyłem flutterową aplikację.
**Aplikacja została wypuszczona do Sklepu Play, jednak została wycofana z powodów niezależnych od zespołu developerów **
Użyte technologie: Flutter, Google Maps
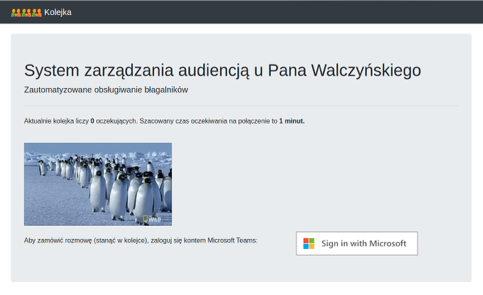
System kolejkowania konsultacji z nauczycielami poprzez Microsoft Teams

Indywidualne rozmowy i konsultacje nauczyciela z uczniem to jeden z ważniejszych elementów skutecznej edukacji. Element,
którego podczas pandemii COVID-19 zaczęło brakować. Jeden z naszych nauczycieli miał logistyczne problemy z łączeniem
się 1:1 poprzez Teamsy z uczniami. Razem z Maksem postanowiliśmy to zmienić.
Przygotowana przez nas usługa po autoryzacji kontem Microsoft Teams, ustawia uczniów w kolejkę, prezentując jednocześnie szacowany czas oczekiwania i oferując wygodny podgląd oczekujących dla nauczyciela. Wszystko odbywało się w real-time dzięki użyciu websockets.
Chociaż projekt nie był technologicznie bardzo wymagający, pozwolił nam wywrzeć pozytywny wpływ na otoczenie i usprawnić proces edukacyjny 🧑🏫.
Użyte technologie: Django, Javascript, Websockets, jQuery
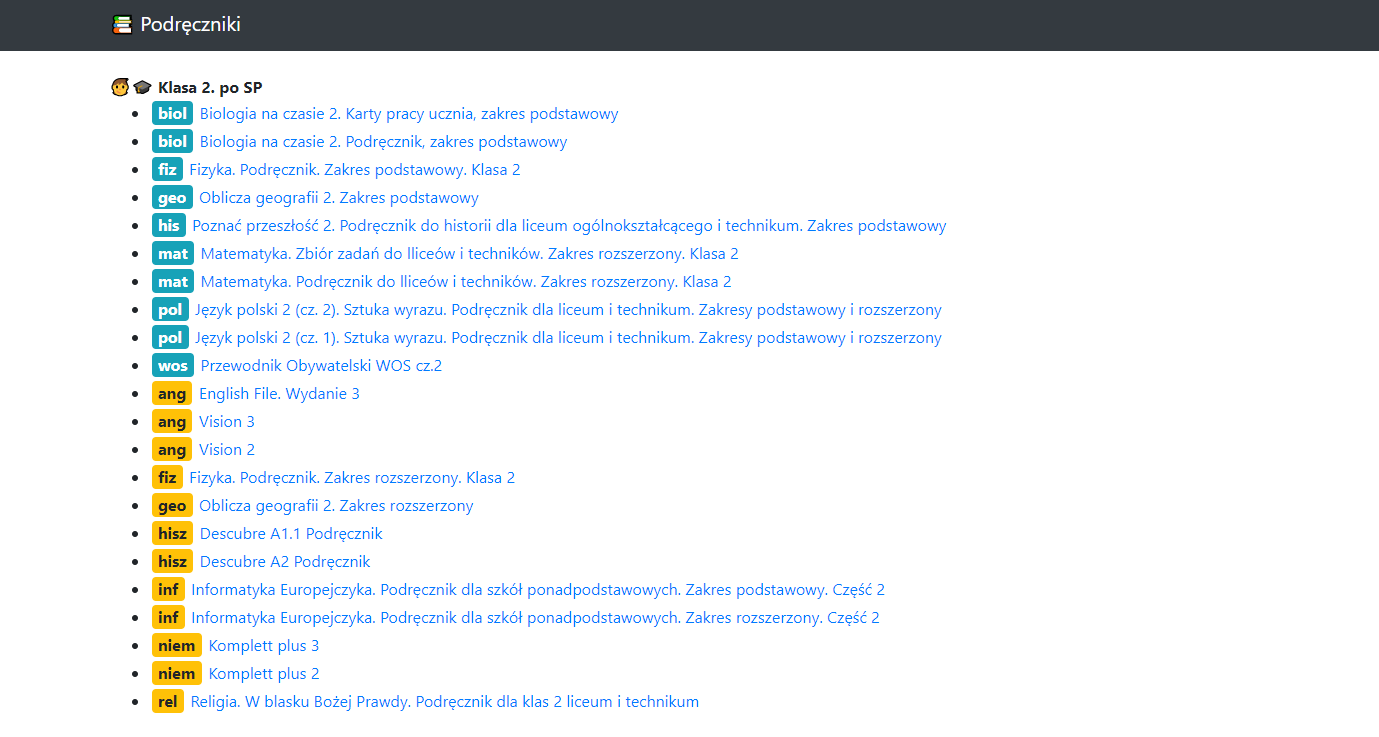
Podręczniki z Samorządem

Dotychczas w naszej szkole używanymi podręcznikami handlowało się dziko - losowe posty z cennikami na facebookowej
grupie były codziennością, a organizacja kiermaszu zawsze okazywała się przytłaczającym zadaniem. We wrześniu nie dało
się uniknąć długich konwersacji i planowania spotkań z innymi losowymi uczniami, aby załatwić cały komplet.
Nigdy więcej! Wraz z Maksem zaprojektowałem platformę, która łączy kupujących z posiadaczami niepotrzebnych podręczników - ale nie jest to zwykła ogłoszeniówka. W transakcji istotną rolę odgrywa Samorząd Uczniowski, który jako zaufana trzecia strona przyjmuje podręczniki do sprzedaży, przynaje im oceny i zarządza obsługą zamówień. Uczniowie mogą łatwo porównać ceny i dobrać odpowiedni dla siebie komplet.
Za swój udział SU pobiera prowizję, która pozwala na pokrycie kosztów działalności. Niestety nie zaimplementowaliśmy płatności internetowych ze względu na komplikacje podatkowe.
Update: ze względu na pandemię musieliśmy zrezygnować z handlu używanymi książkami. Zamiast tego zaimplementowaliśmy automatyczne porównywanie cen w różnych księgarniach i linki afilacyjne. Z platformy skorzystały dziesiątki uczniów ALO, którzy łącznie wydali ponad 1000 zł na książki, potencjalnie oszczędzając setki złotych.
Użyte technologie: Django, jQuery, Bootstrap, Heroku.
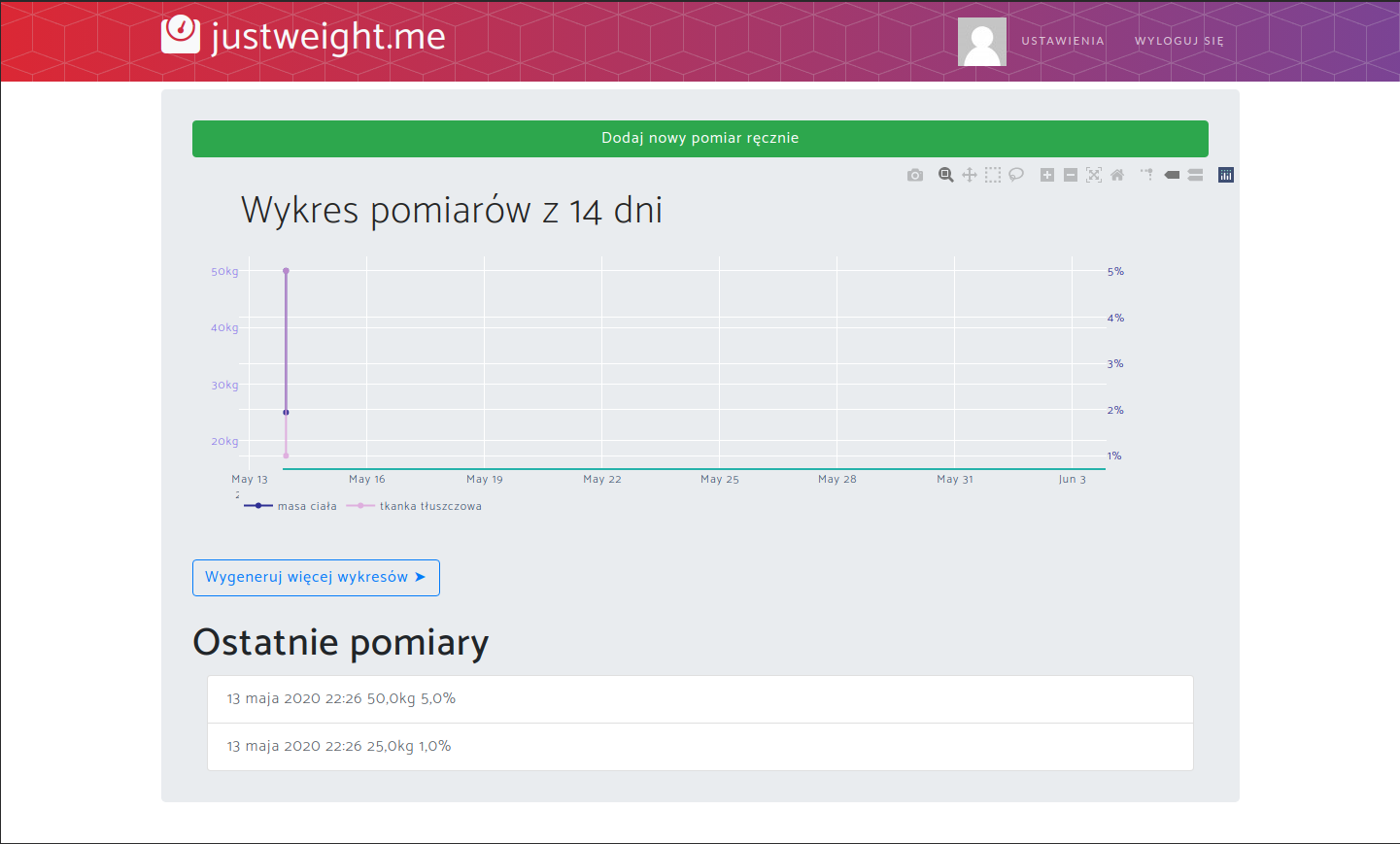
justweight.me

Serwis i aplikacja do monitorowania masy ciała i % tkanki tłuszczowej. Wsparcie synchronizacji z inteligentną wagą
Xiaomi po Bluetooth.
Przygotowany w ciągu tygodnia na hackathon HackHeroes o temacie “Globalne problemy” w zespole z Maksem i Mikołajem (autorem aplikacji w Kotlinie).
Należy wziąć pod uwagę tygodniowy deadline, gdy przegląda
się repo na Githubie.
Mogę też polecić artykuł Maksa o tym projekcie.
Użyte technologie: Django, Django REST Framework, Celery, Heroku, Bootstrap
©2020-2024 Szymon Kowaliński - Split Template by One Page Love
