Projects
ToPwr

This mobile application will serve as a comprehensive tour guide and aggregator for all essential information at my university. It is my ongoing project at KN Solvro, where I hold the roles of Flutter Techlead and Mobile Department Leader. In this capacity, I am actively involved in developing new features and conducting code reviews for my three teammates. The app’s development follows Figma design.
At the moment it’s being developed fully open-source, check out our Github repository and leave us a star! Used technologies: Flutter, Riverpod, GraphQL, graphql_codegen, Figma, Dio, Freezed
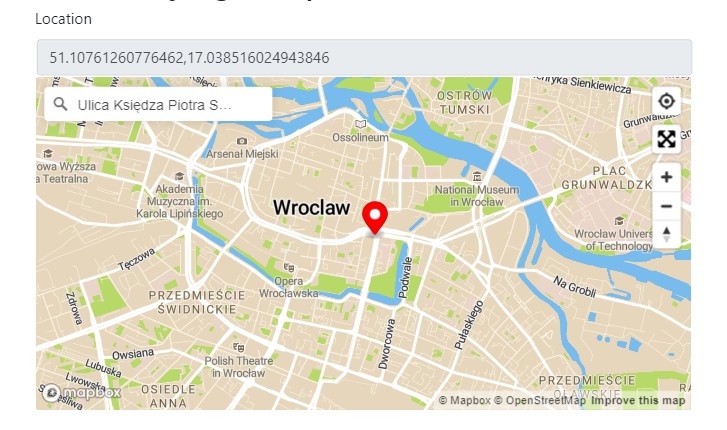
django-mapbox-location-field



Django-mapbox-location-field is a django package, fully documented and automatically tested, available
on PyPi and my the most popular repo on my github. It includes
simple in use location model and form field with custom widget for picking some location.
It’s my first fully self-created open-source module. I released the first version at the age of 16, and today it is used
by a noticeable group of people. Check out the live demo or
visit repository.
Used technologies: Django, GeoDjango, jQuery, Mapbox GL JS
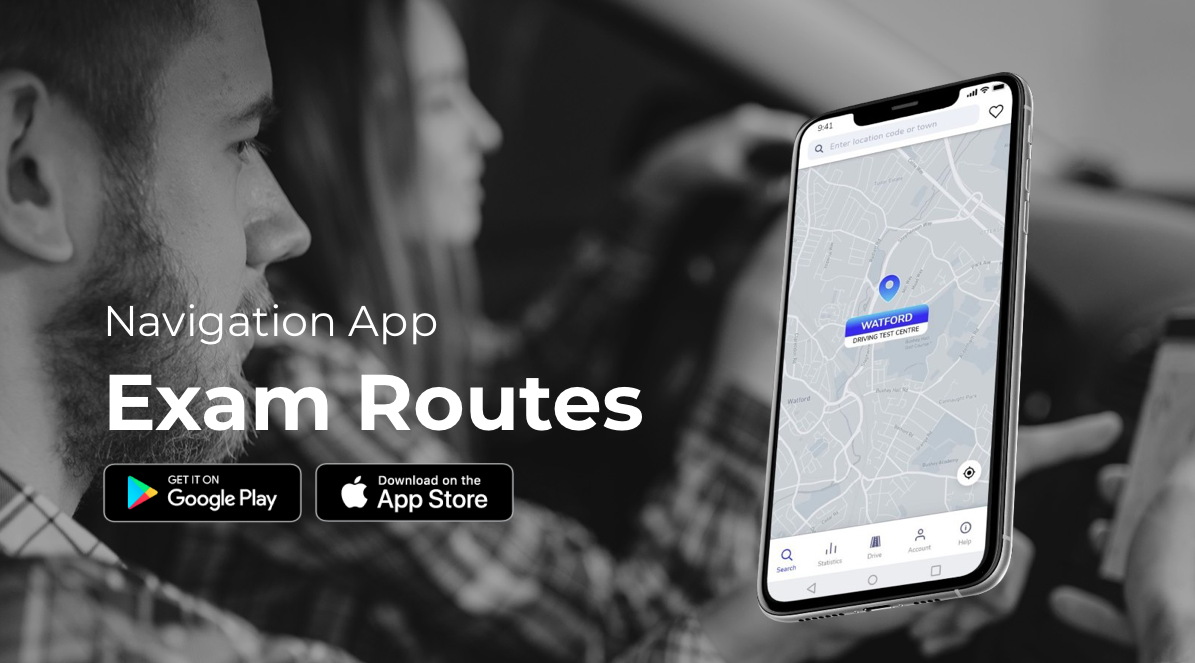
Exam Routes

Freelance project for British startup. Hybrid mobile application in Flutter and web admin panel. Build following Adobe
XD project. Mobile applications for Android and iOS used native SDKs for turn-by-turn navigation, fully implemented
natively and integrated with the Flutter app. The project used Firebase as a backend service.
Used technologies: Flutter, Flutter web, Firebase, Adobe XD, Here Premium SDKs (native iOS & Android), Mapbox SDKs ( native and flutter plugin)
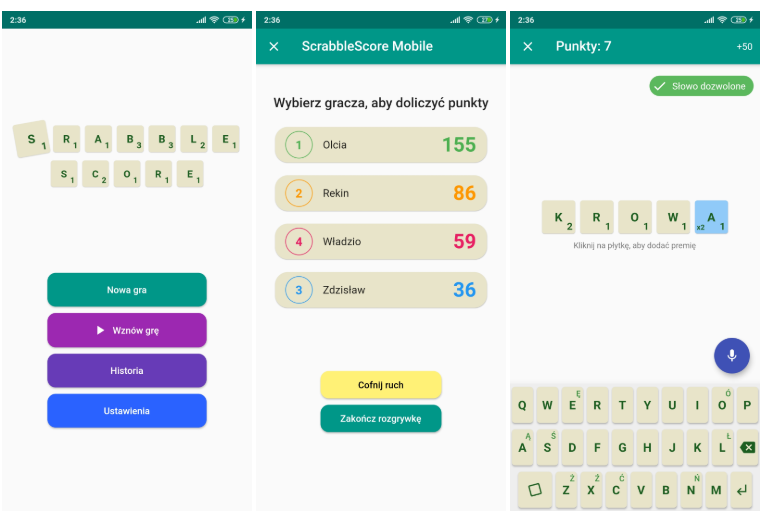
ScrabbleScoreMobile

Flutter mobile application for calculating and tracking score in Polish version of Scrabble game. Remake of my first
ever python console application from 2017.
Besides the app, projects includes simple dictionary API made in Flask.
Used technologies: Flutter, Flask
BasketBuddy - Recruitment Task

I am the author of the latest recruitment task for the MOBILE department at KN Solvro
in
spring 2024. The task involves creating an application for managing shopping lists called Solvro BasketBuddy. The
application should be integrated with a simple REST API implemented by me in Django Rest Framework (
documentation in Swagger UI). All task’s requirements, must-have and nice-to-have features are detailly described by me.
The task will be made public in a few days.
Used technologies: Django, Django Rest Framework, Swagger UI
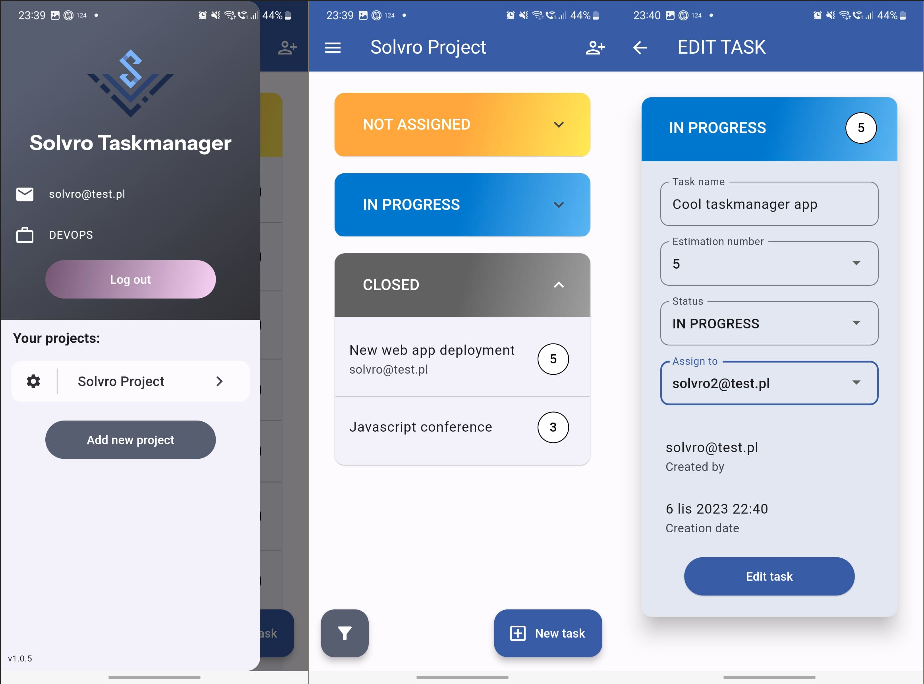
Solvro Taskmanager Demo

A simple mobile (and web) application created in a few days using Flutter. This was a recruitment task
for KN Solvro when I applied. I also created a REST API in Django Rest
Framework. Unfortunately, the requirements are no longer public, but they involved creating an application for
managing a team of developers with specific requirements. This simple, openly available application serves as a showcase
of my coding architecture using freezed, riverpod, and a multi-layered Flutter architecture.
Used technologies: Flutter, Riverpod, Freezed, Dio, Django, Django Rest Framework
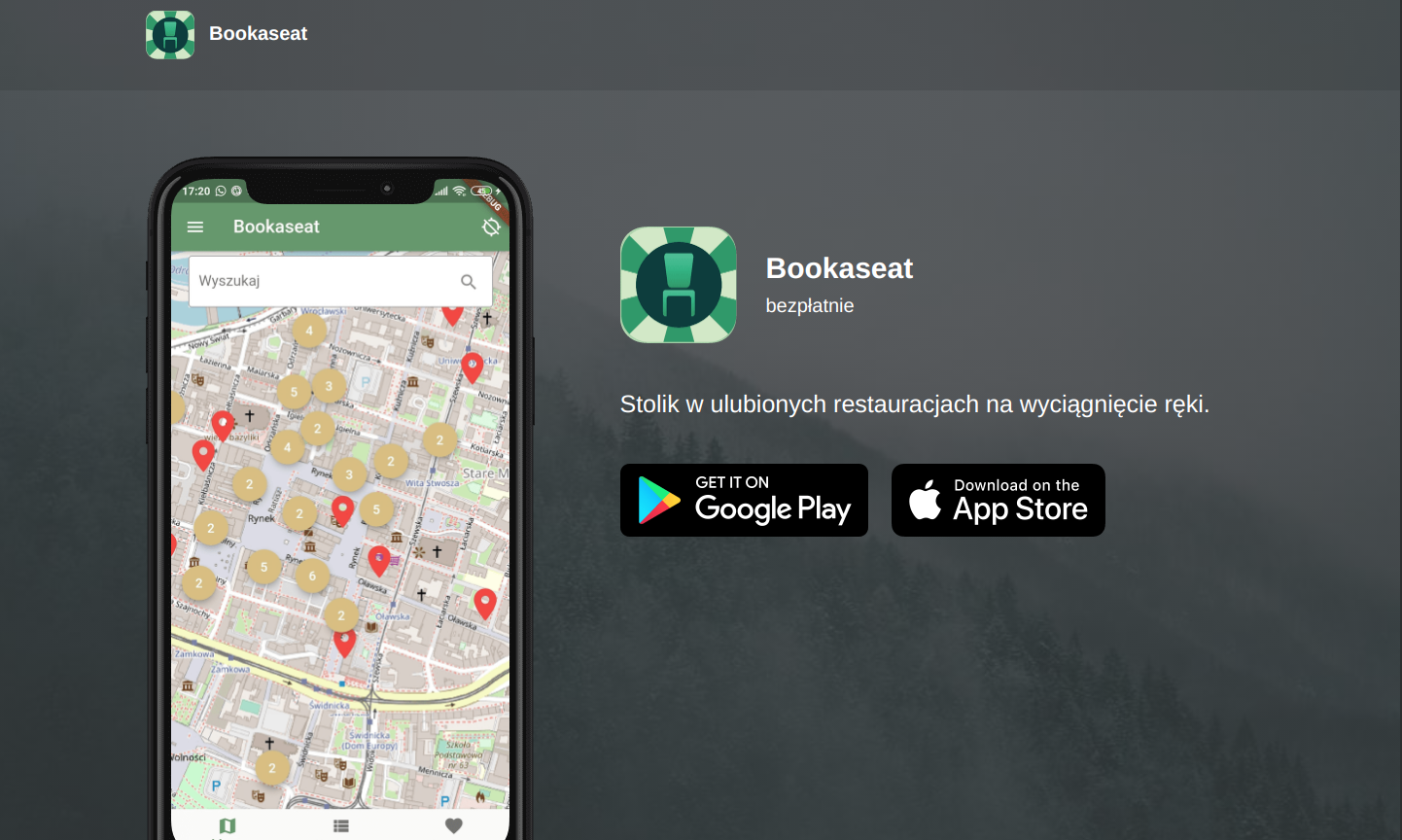
Bookaseat

Mobile application for restaurant startup. I’ve made two Flutter apps (business and customer),
while Maks was responsible for backend and advised on the UX/UI aspects.
It’s my first flutter application.
Application has not been released due to COVID-19 pandemic
Used technologies: Flutter, OpenStreetMap
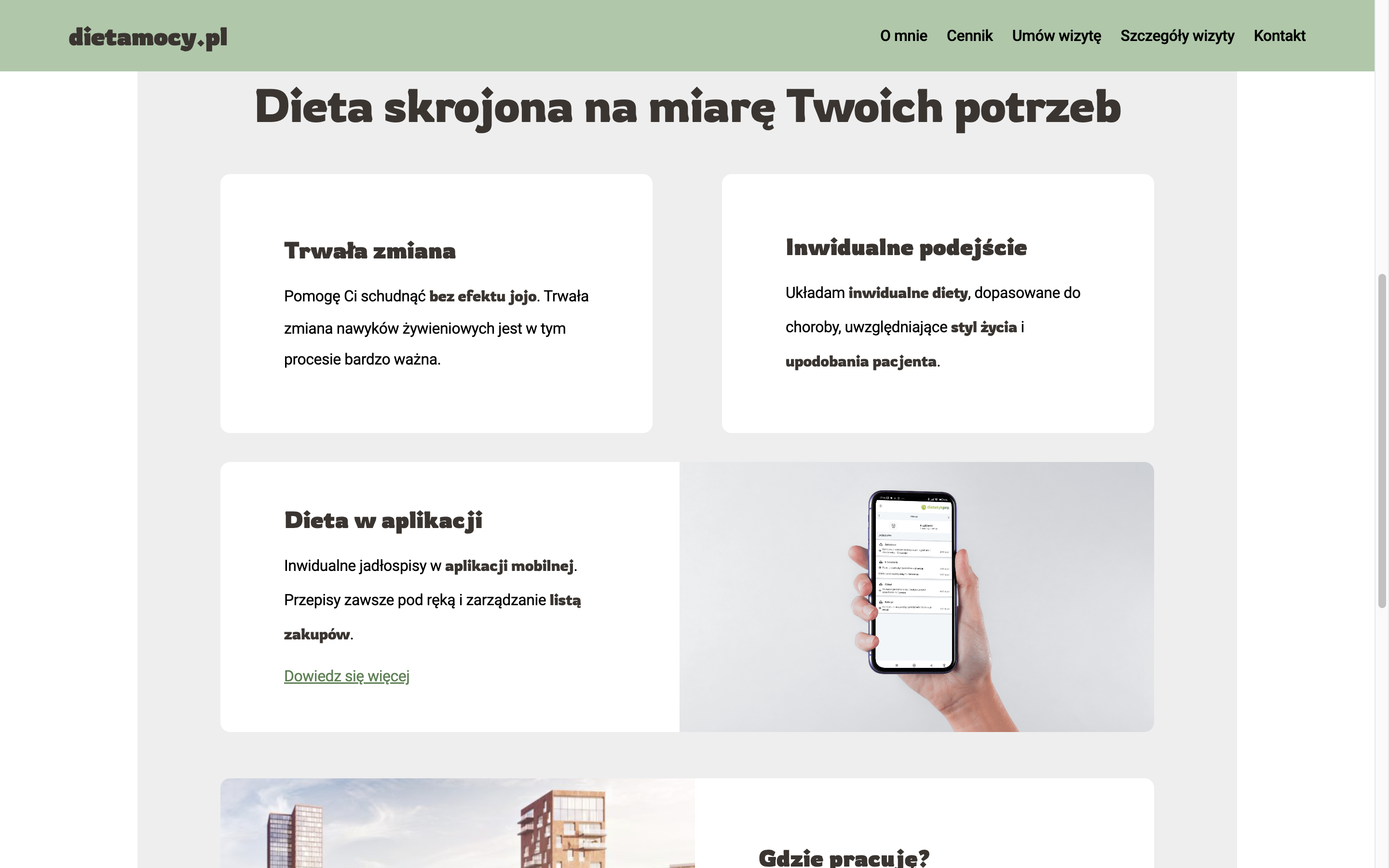
dietamocy.pl

I created and designed a personal website for a dietician in cooperation with the client. It was designed in Figma and
built in Astro.js, HTML, and CSS. It is integrated with Zoho bookings.
Used technologies: Astro.js, HTML, CSS, Figma, zoho bookings
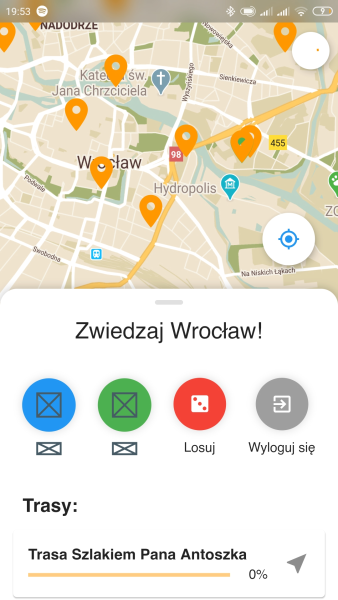
Wrocław Przystępnie

Tens of thousands of tourists come to Wrocław every month. But none of them has any idea what to visit. Churches,
churches, churches …
As part of the Zwolnieni z Teorii competition, our team is preparing an application that allows users to discover exciting places selected by native Wrocław residents.
Again, Maks was responsible for backend, whereas I made the Flutter application.
Project had been released to Google Play, but then unpublished due to reasons beyond developers team
Used technologies: Flutter, Google Maps
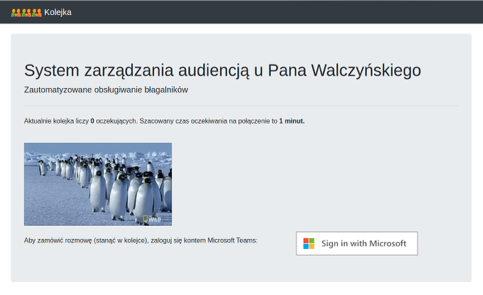
Teacher consultation queuing system via Microsoft Teams

Individual conversations and consultations between the teacher and the student are one of the most important elements of
effective education. An element that began to be missing during the coronavirus pandemic. One of our teachers had
logistical problems connecting 1: 1 through Teams to students. Together with Maks we decided to
change it.
The service we have prepared, after authorization with a Microsoft Teams account, places students in a queue, while presenting the estimated waiting time and offering a convenient preview of waiting for the teacher. Everything works in real-time thanks to websockets.
Although the project was not technologically very demanding, it allowed us to have a positive impact on the environment and improve the educational process 🧑🏫.
Used technologies: Django, Javascript, Websockets, jQuery
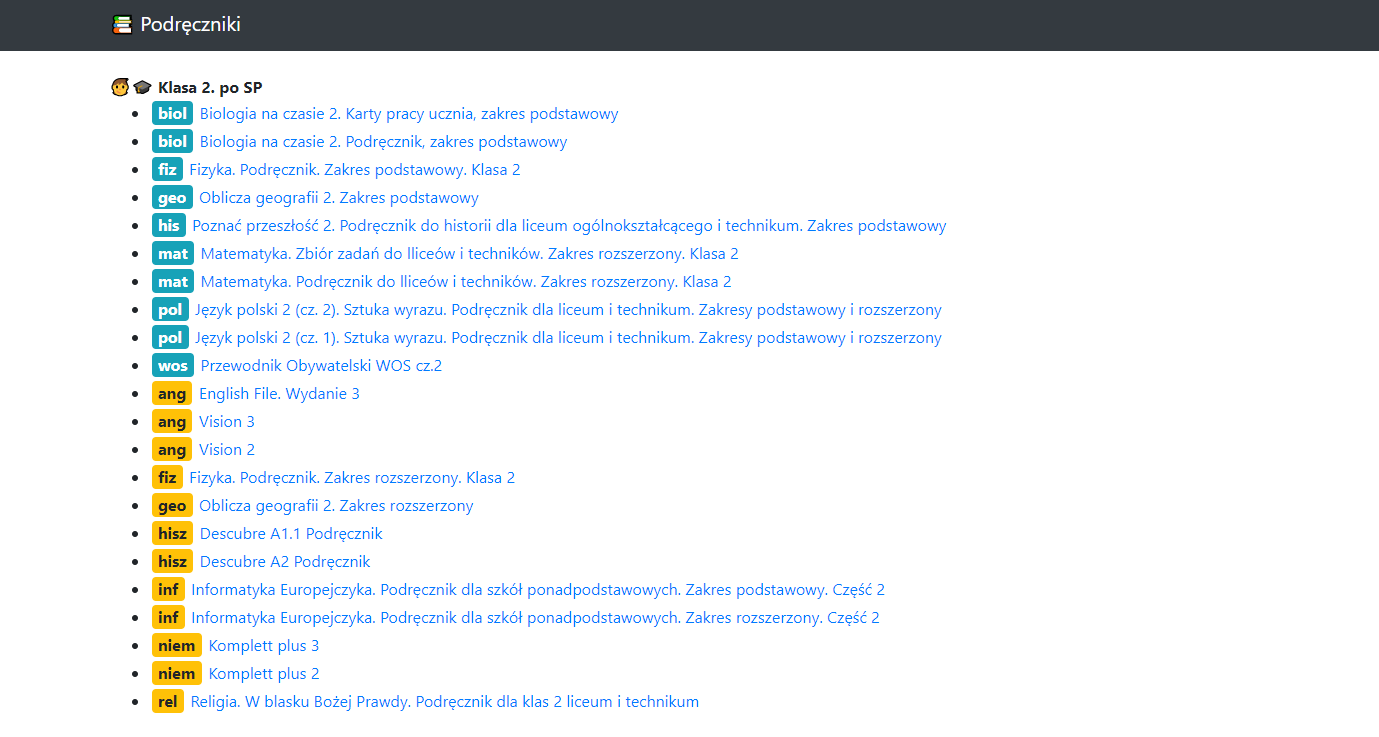
Podręczniki z Samorządem

Until now, used textbooks in our school were traded wildly - random posts with price lists on the Facebook group were
commonplace, and the organization of the fair was always an overwhelming task. In September, long conversations and
scheduling meetings with other random students couldn’t be avoided to get the whole set of books.
Not anymore! Maks and I designed a platform that connects buyers with owners of unnecessary textbooks - but this is not a regular shopping website. An important role in the transaction is played by the Student Council, which is a trusted third party, accepting textbooks for sale, assigning them grades and processing orders. Students can easily compare prices and choose the right set for them.
SC charges a commission for its participation, which allows it to cover operating costs. Unfortunately, we have not implemented online payments due to tax complications.
Used technologies: Django, jQuery, Bootstrap, Heroku.
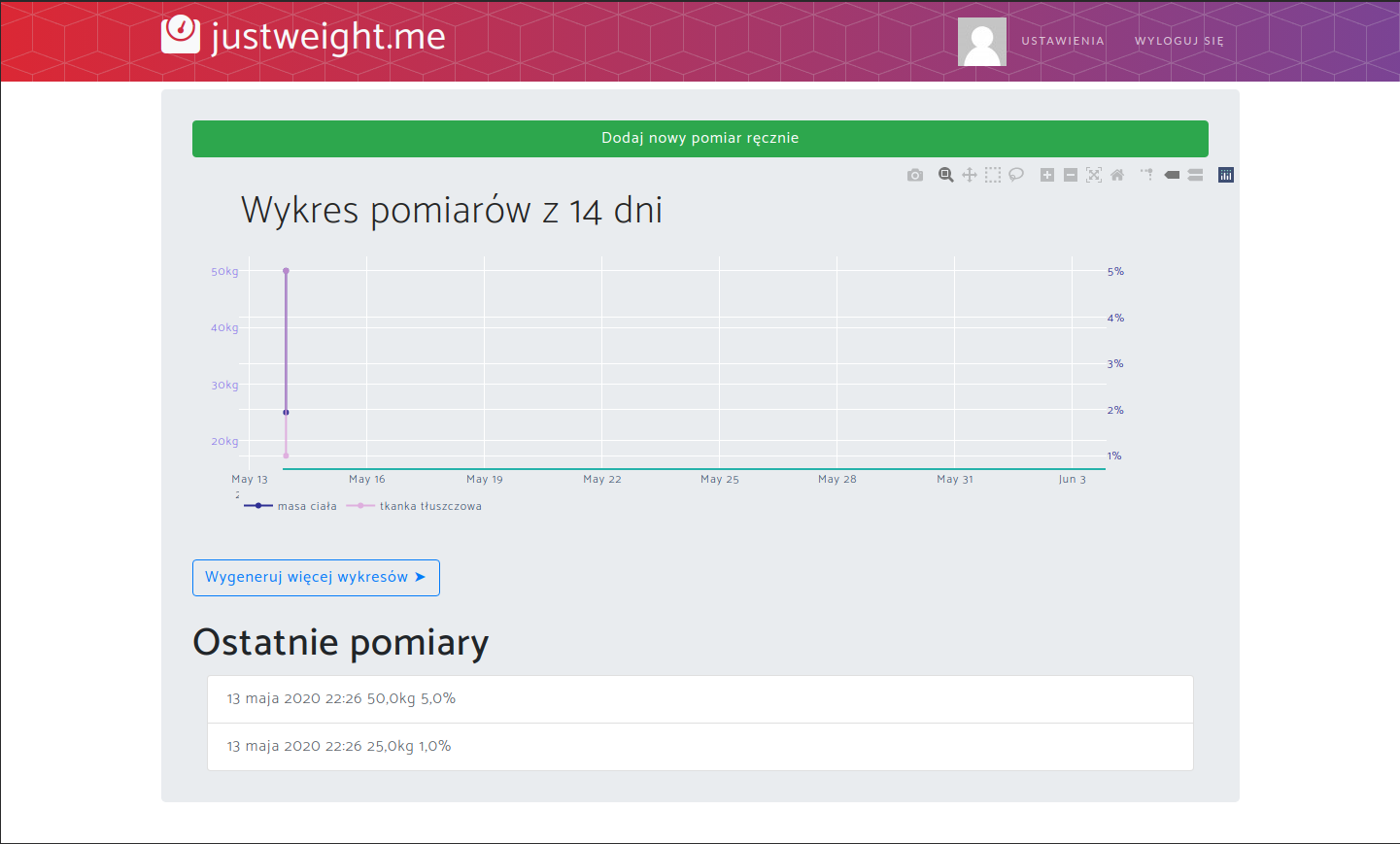
justweight.me

Website and application for monitoring of your body weight and fat percentage. Supports synchronization with Xiaomi
smart scales via Bluetooth.
Prepared in a week for the HackHeroes hackathon with the topic “Global
problems”. Maks and I was responsible for web service and Mikołaj created
the Kotlin app.
(repo)
Used technologies: Django, Django REST Framework, Celery, Heroku, Bootstrap
©2020-2024 Szymon Kowaliński - Split Template by One Page Love
